よく使うHTMLの絵文字コードの一覧(🔰自分用メモ🔰) 2026年1月10日
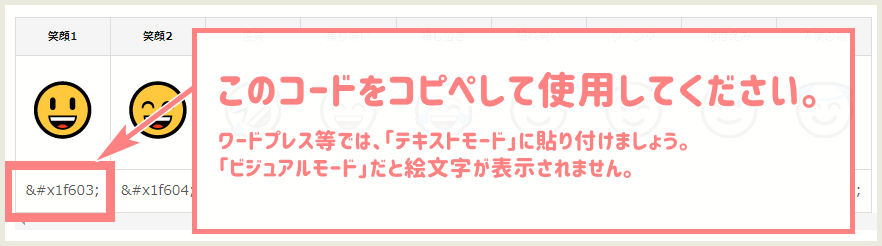
1ページにずらっとHTMLの絵文字コード対応する絵文字を置いておきます👍PCで検索してコードをコピペして使う事を想定しているのでスマホだと見づらいかもしれません。Full Emoji List v13.0 を参照するとうまくいきそうなんですが・・。さらにさらに、完全に手作業でまとめていったので絵文字の入れ違いがあるかもしれません。中途半端でごめんなさいね😅
顔・表情・感情・笑顔などを表す絵文字HTMLコード 笑顔1 笑顔2 爆笑 焦り笑い 嬉し泣き 照れ笑い ウィンク ほほえみ 天使の輪 😃 😄 🤣 😅 😂 😊 😉 🙂 😇 😃 😄 🤣 😅 😂 😊 😉 🙂 😇
ラブハート 目がハート キス顔 チュッ 笑顔キス 美味しい ペロリウィンク しーっ 考え中 🥰 😍 😗 😘 😙 😋 😜 🤫 🤔 🥰 😍 😗 😘 😙 😋 😜 🤫 🤔
真顔 困り顔 よだれ 頭爆発 不満 びっくり 泣き顔 大泣き ぴえん 😐 😔 🤤 🤯 🙁 😳 😢 😭 🥺 😐 😔 🤤 🤯 🙁 😳 😢 😭 🥺
怒り 怒りマーク ムキュー! あっかんべー 汗 😡 💢 😆 😝 💦 😡 💢 😆 😝 💦
キラキラ・星の絵文字HTMLコード 星 星2 流れ星 キラキラ キラキラ2* スパーク* ⭐ 🌟 🌠 ✨ ✴ ❇ ⭐ 🌟 🌠 ✨ ✴ ❇
ハートの絵文字HTMLコード キラキラハート 育つハート 振動ハート ツインハート 失恋ハート 白いハート 黄色いハート ラブレーター 赤いハート* 💖 💗 💓 💕 💔 🤍 💛 💌 ❤ 💖 💗 💓 💕 💔 🤍 💛 💌 ❤
手の絵文字HTMLコード 止まれの手 オッケーサイン ピースサイン* 指さし(左) 指さし(右) 指さし(上) 指さし(↓) ファッキュー! パンチ 🖐 👌 ✌ 👈 👉 👆 👇 🖕 👊 🖐 👌 � 👈 👉 👆 👇 🖕 👊
イイね! BAD! 拍手 万歳! 握手 お願い バイバイ 一本指* 握りこぶし 👍 👎 👏 🙌 🤝 🙏 👋 ☝ 💪 👍 👎 👏 🙌 🤝 🙏 👋 ☝ 💪
人物・ジャスチャーの絵文字HTMLコード オッケー こちら! はーい 土下座 お手上げ 探偵 🙆 💁 🙋 🙇 🤷 🕵 🙆 💁 🙋 🙇 🤷 🕵
サイン・記号の絵文字HTMLコード 注意* 進入禁止 通行止め 18禁マーク 初心者マーク NG OK お得* フリーダイヤル ⚠ ⛔ 🚫 🔞 🔰 🆖 🆗 🉐 ➿ ⚠ ⛔ 🚫 🔞 🔰 🆖 🆗 🉐 ➿
その他 赤ちゃん 哺乳瓶 虫眼鏡(左) 虫眼鏡(右) ドル袋 札束(円) クレカ バナナ 👶 🍼 🔍 🔎 💰 💴 💳 🍌 👶 🍼 🔍 🔎 💰 💴 💳 🍌
季節もの サンタ クリスマスツリー 天使 ケーキ 乾杯 シャンパン プレゼント 🎅 🎄 👼 🍰 🥂 🍾 🎁 🎅 🎄 👼 🍰 🥂 🍾 🎁
クラッカー かぼちゃ ゴースト コウモリ ドクロ 門松 鳥居 🎉 🎃 👻 🦇 💀 🎍 ⛩ 🎉 🎃 👻 🦇 💀 🎍 ⛩
桜 花 蝶 太陽 虹 🌸 🌼 🦋 ☀ 🌈 🌸 🌼 🦋 ☀ 🌈
太陽 ヤシの木 スイカ ビーチ かき氷 🌞 🌴 🍉 🏖 🍧 🌞 🌴 🍉 🏖 🍧
紅葉 どんぐり かぼちゃ 栗 秋の葉 🍁 🌰 🎃 🍎 🍂 🍁 🌰 🎃 🍎 🍂
雪の結晶 雪だるま 氷 寒さ 温かい飲み物 ❄ ☃ 🧊 🥶 ☕ ❄ ☃ 🧊 🥶 ☕
【更新履歴】
絵文字の使い方・書き方・表示について
絵文字の大きさを変えるには? 普通にCSSのfont-sizeが効きます。
💖 ←30px💖 ←60px💖 ←3em
*色が無いものがある unicodeを正しく記述しているんですが、一覧の中に*印をつけた絵文字のようにブラウザによっては注意マークなどには色がつかないようです。
単色でべた塗りのものにはスタイルシートが使えるので、色を変えても違和感なく使えますが、そうでないものはなるべく使わない方向で🙇
❤ ←PCだと何もしないと黒なのでCSSで赤色にしてますがスマホで表示させると赤色だったりします。✴ ←同上
あるいは、最新版の絵文字unicode で対応済みのコードが出ているかもしれないのでチェックしてみてください💁
代替案として、ウィキペディアのUnicodeのEmojiの一覧ページ をご紹介しますが、一覧が縦に長すぎるのと、名称がすべて英語なのでちょっと探しにくいかもしれません。
おしまい。
【追記】
CSSの設定だけで動く絵文字も可能。https://q-az.net/buruburu-hurueru-css/ )🙂







ディスカッション
コメント一覧
まだ、コメントがありません