CSSのおしゃれなマーカー
たまたま見たJAXAの宇宙飛行士募集のサイトに使用されていたグラデーションのマーカーがとてもおしゃれだったのでメモします。
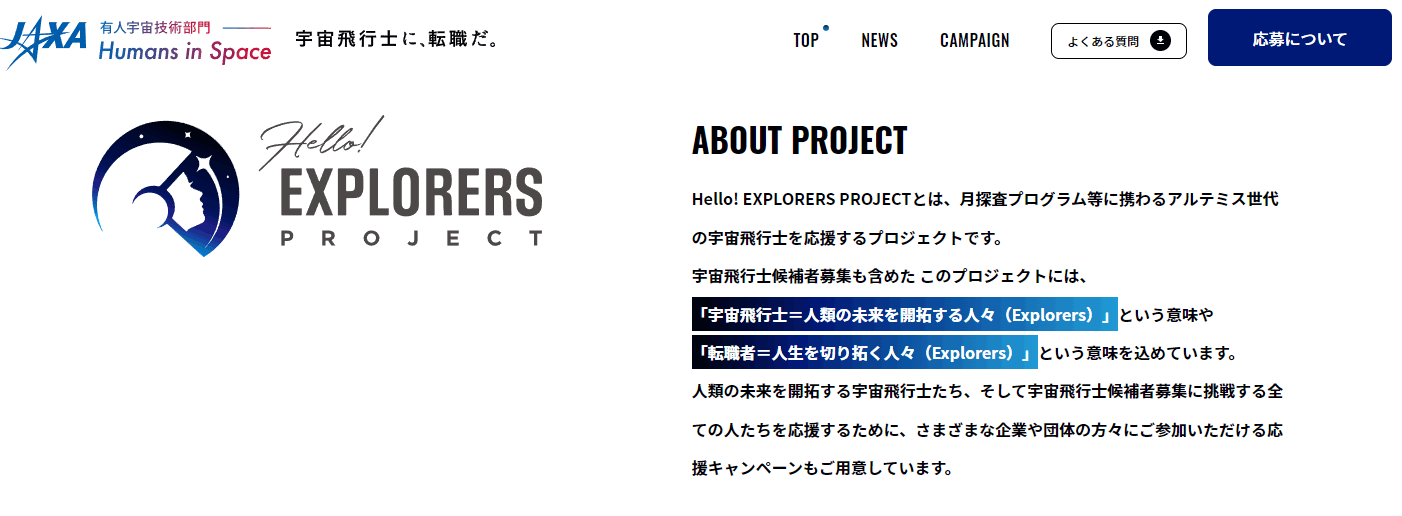
それがこちら↓
ロゴのグラデーションデザインとセットになっていて、とてもかっこいいですよね。
引用:JAXAスペースシャトルの快適な旅を
◆HTML
<span class="jaxa">スペースシャトルの快適な旅を</span>
◆CSS
.jaxa {
background: linear-gradient(to right,#000107,#001976 30%,#209bd5);
color: #000107;
color: #fff;
padding: 2px 0;
}
ついでにCSSを使用したおしゃれなマーカーをたくさん書いてみようと思います。
コピペで使えるのでぜひ参考に💁💁💁
↑ちなみにHTMLで絵文字ってどうやるのという方はこちらのページを参考にしてください。
(以下、まだ工事中です🙇 順次追加します。)





ディスカッション
コメント一覧
まだ、コメントがありません