Canva逆引き辞典|使い方とショートカット・テクニックも収録

Canvaでやりたい事から調べられる辞典(β版)です。
ちょっとしたテクニックやキーボードショートカットの情報も網羅していく予定ですが、まだ辞典というほどのボリュームはありません。
ご了承くださいませ。
また、Win環境(Chrome)で検証していますのでショートカットキーはウィンドウズのものを使用しています。
▼関連項目
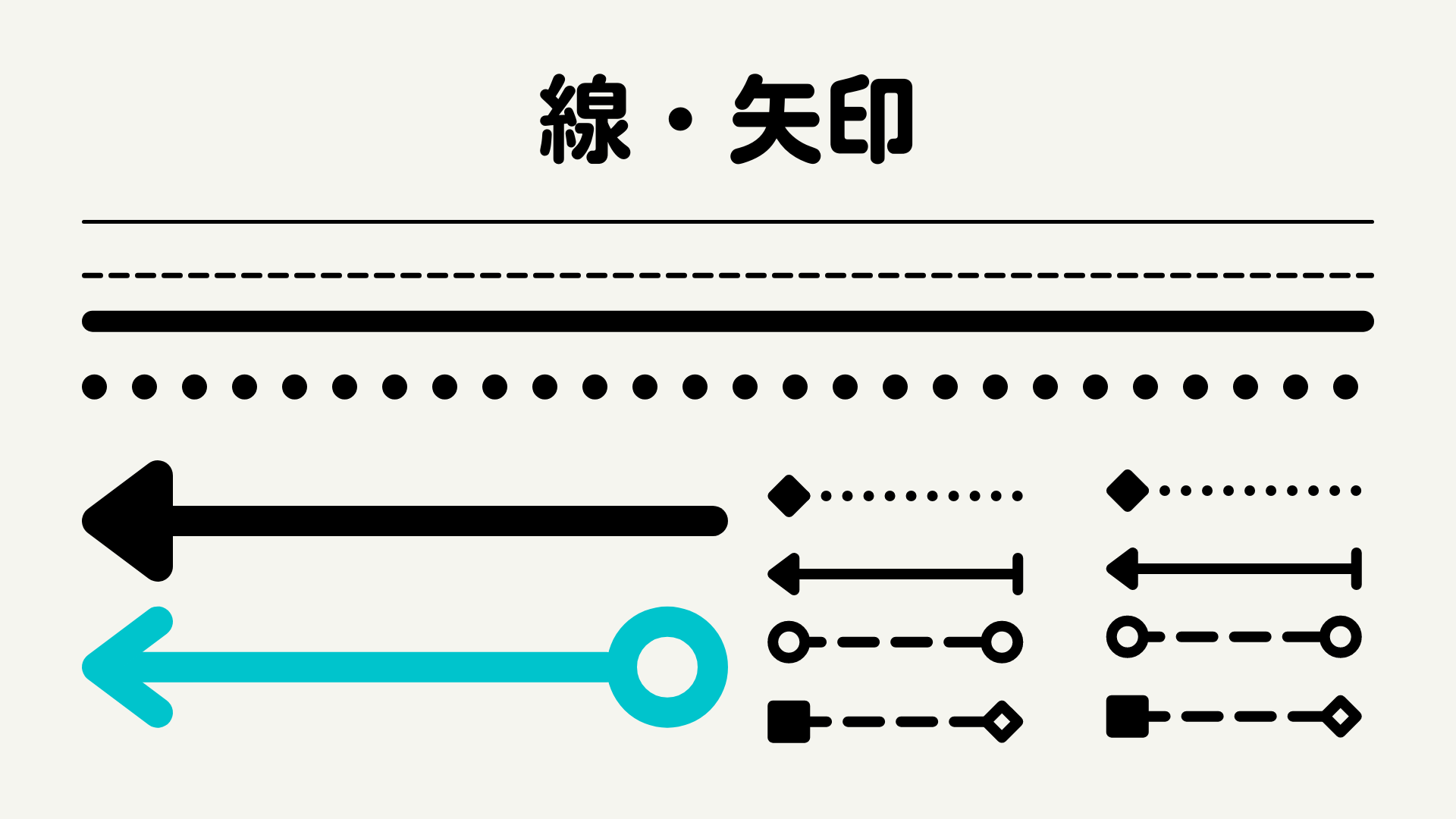
線

線を引くにはデザイン編集画面でキーボードの「L」を押すと太さ5pxの実線が現れます。
線の端をドラッグすると長さの変更も可能。
L
破線・点線・矢印・太さなど線のスタイルを変える

ショートカットキー「L」で線を描くと、編集画面上部に線のスタイルを編集できるメニューが現れます。
(LineのLと覚えましょう。)
このメニューで線の太さ・カラーを変更したり、点線・破線に変更することができます。
また、線の端に矢印のスタイルを適応すれば様々なサイズの矢印を作れます。
(両端矢印もOK。)
円
円を追加するにはショートカットキーの「C」を。
(CircleのCと覚えよう。)
C
テキスト

テキストの入力は左側メニューのテキストからでもできますが、キーボードの「T」を押すだけでもテキスト入力可能。
T
画像
「Canva」の透かしを削除したい
無料版のCanvaアカウントで有料素材を使用すると「Canva」の透かしが画像に埋め込まれます。
透かしを削除したい場合は、「ダウンロード」から素材の料金をその都度決済するか、アカウントをCanva Proにアップグレードする必要があります。
その都度決済の場合・・・デザインごとの課金が必要。
Canva Proに加入した場合・・・有料素材も無制限で利用可能。
画像の編集
顔の補正

「Face Retouch」機能を使うと、「赤目除去」・「美肌補正」・「クマけし」・「顔の自動補正」「歯のホワイトニング」が可能。(機能は順次追加予定。)
「何か適当な素材を選択」→「画像を編集ボタンをクリック」→「メニューの一番下までスクロール」→「Face Retouch」のアイコンをクリックして機能を追加する。
テクニック・小技
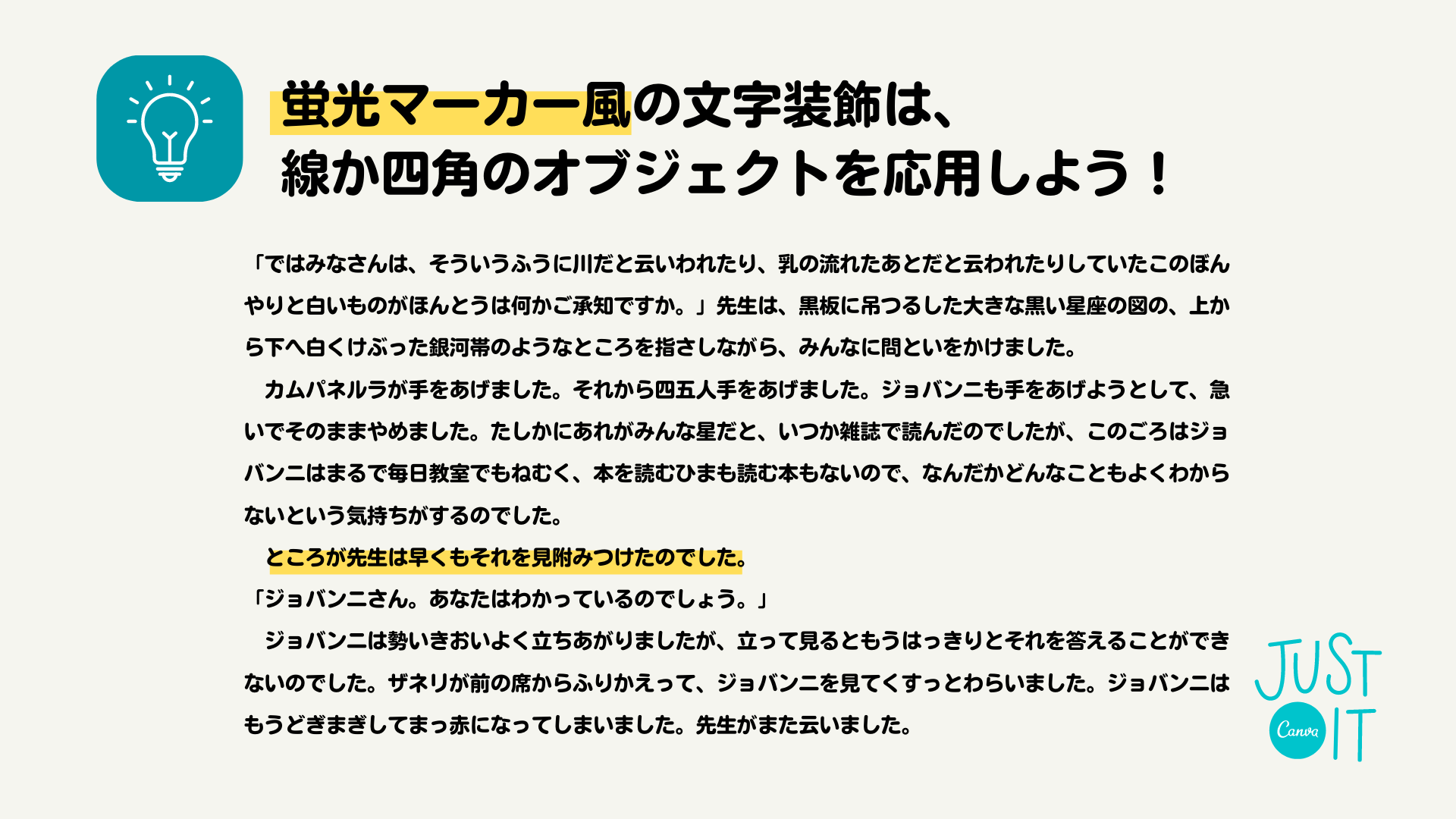
蛍光マーカー

Canvaでテキストに蛍光マーカーを引きたい時は、「線」あるいは「四角」のオブジェクトを応用すればOK。
「線」を使う場合は、キーボードショートカットの「L」を押して、線を描いたのちに太さや長さをテキストに合わせて加工。
色を蛍光マーカーっぽくしたり、少しだけ透明度を上げてあげればそこそこ自然なマーカーになります。
「四角」を使う場合は、キーボードの「R」を押してから、サイズ・色を調整しましょう。
◆合わせて知っておきたいテクニック
文字とマーカーが重なって位置合わせがやりにくい場合は、「Ctrl+クリック」で下のオブジェクトを選択できます。
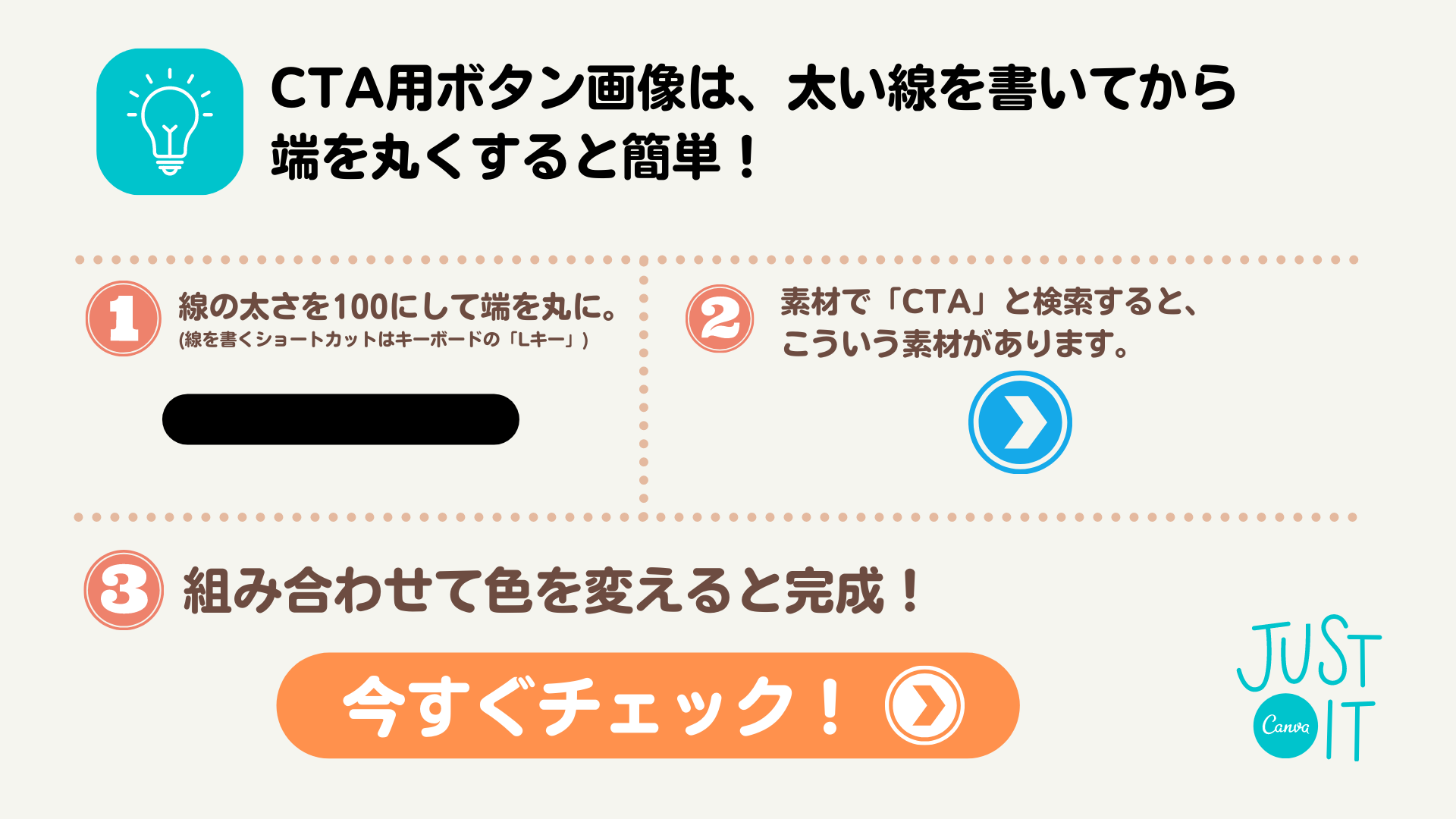
角丸ボタン画像の作り方

ウェブサイトではボタン画像を使う事は少なくなりましたが、広告バナー内でCTA(アクションを促す要素。)としてボタンのような画像を作りたい場合は多いはず。
そんな時は「線」を使用すれば1分程度でお手軽に作れます。
見本の画像では角丸にしていますが、線の端をまっすぐにすれば角のあるボタンも簡単。(線じゃなくて四角のオブジェクトでもいいですが。)
線のオブジェクトは単体で選択してもサイズを拡大できませんが、裏技的なテクニックとして複数のオブジェクトと一緒に選択すると拡大・縮小用の枠が追加されるのでぜひ活用してみてください。
袋文字の作り方

Canvaでも袋文字は作れます。
作り方は簡単。
- まずは同じテキストを複製
- 片方に「中抜き」か「スプライス」のエフェクトをかける
- 上にくる文字に色を付けて2つのテキストを重ね合わせたら完成!
こちらでも動画で解説されていますのでご参考に。(*音量注意。)
エフェクトの「中抜き」と「スプライス」の違いは、影が付くかどうかです。
どちらも、文字を選択したときにメニューバーに現れる「エフェクト」から選べます。
Canvaの袋文字の注意点
Canvaで袋文字を作るときにの注意点は、2つのテキストの前後を間違えると、下のテキストを選択しずらいという事です。
そういう時は、下のオブジェクトを選択できる「Ctrl+クリック」や、重なりの順番を変えることができる「Ctrl+alt+[キー 又は ]キー」を活用しよう!
Ctrl+クリック
Ctrl+Alt+]
Ctrl+Alt+[
*『[キー』と『]キー』とはキーボードの「」←このキーのことです。
また、袋文字を作った後にテキストの内容を変更したい場合、上下2つの文字をそれぞれ変える必要があります。
あらかじめしっかりと使うテキストを考えて作成しましょう。
(そういった理由からCanvaは袋文字が苦手なツールだと言えます。もしご不満な点がありましたらこちらのフィードバックの送信から機能リクエストを。私も送りました、みんなの力で袋文字機能の強化を実現しましょう!)
ショートカットキーまとめ
Canvaのショートカットキーは、Adobe製品と同じようなものが使えます。
「Alt+ドラッグ」でオブジェクトの複製はよく使うので覚えておきたいショートカットです。
図形
L
R
C
テキスト
T
Ctrl+Shft+L
Ctrl+Shft+R
Ctrl+Shft+C
選択・コピー・複製・削除
コピーしたオブジェクトは他のデザインテンプレートに貼り付けることもできます。
Shift+クリック
Ctrl+A
Shift+クリック
*枠外をクリックですべての選択を解除。
Ctrl+クリック
Alt+ドラッグ
Ctrl+C
Ctrl+V
Ctrl+X
Del
Ctrl+Alt+C
Ctrl+Alt+V
Ctrl+G
Ctrl+Shift+G
保存・アンドゥ(やり直し)・リドゥ
アンドゥ(Undo)とは、一つ前の編集内容に戻る(やり直しする)機能です。
リドゥ(Redo)は、アンドゥした内容を取り消す機能です。
アンドゥは100回以上前の作業内容に戻れることを確認しています。
保存したデザインを再度デザイン一覧から読み込み直すとアンドゥの内容は消去されるので要注意。
Canvaでは5秒おきに自動保存されますが、保存のショートカットキーを使えば即座に保存できます。
Ctrl+Z
Ctrl+Shift+Z
Ctrl+S
移動・微調整・重なり順変更
矢印キー
Shift+矢印
Ctrl+Alt+]
Ctrl+Alt+[
Canvaのチートシートをグッズにしました。

canvaのショートカットをいつでも身近に感じていたいあなたのために、ショートカットキーのチートシートがグッズになりました。
チートシート第一弾はよく使うショートカットを厳選して、Tシャツ・スマホケース・トートバッグ・ステッカー等。
誰も要らないと思いますが、気になる方は以下のSuzuriをぜひをご覧ください。
この度はごアクセス誠に有難うございました。
またお会いできることを願っております!








ディスカッション
コメント一覧
まだ、コメントがありません