SSL化のエラー「このサイトへの接続は完全には保護されていません」の原因と対処法

最近WordpressサイトをSSL対応させる作業がとても多くて、エラーの原因も大体把握できるようになりました。
今回は、常時SSL化の設定をしたのにブラウザで確認すると↑このような状態になっているので直してほしいという依頼を受けたので、他にもこのエラーで困っている人のために記録を残しておきます。
◆症状
・SSL設定をしたのにうまく反映されない
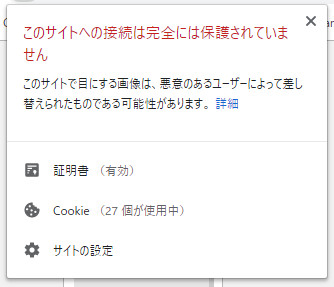
・ブラウザの(i)マークをクリックすると、「このサイトへの接続は完全には保護されていません」「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」とエラーメッセージが表示される(Chromeの場合。他のブラウザの場合も画像がおかしい的なメッセージになっているケースです。)
↓こういうやつ。

◆原因
・IMGタグで「http」のURLを指定している。
常時SSL化の設定は画像やスクリプトの呼び出しの際に「http」が指定されているとエラーになります。
今回のエラーは「「このサイトで目にする画像は~~」と書かれているので画像タグがおかしいとわかります。
例)
NGな例 ⇒ <img src="http://example.com/image/example.jpg" alt="サンプル画像" />
OKな例 ⇒ <img src="https://example.com/image/example.jpg" alt="サンプル画像" />
*OKの例は「https」になっています。
ページ内に1つでもhttpを参照する画像タグがあればこのようなエラーが発生します。
いわゆる混合コンテンツというやつです。
混合コンテンツとは?(google)
◆混合コンテンツは放置しててもいいの?
危険とか悪意といった物騒な文言がサイト訪問者の目に触れる可能性がとても高いので、サイト離脱の原因になります。
つまり、直帰率やサイト滞在時間といった数値が悪くなって、検索順位が下がります。
というかグーグルもどこかで今後混合コンテンツのあるページは今後ブロックしていくと発表がありました。
No More Mixed Messages About HTTPS
この状態で放置するくらいなら、むしろSSL化しない方がましなレベルかもしれません。
とはいえ、どうせいつかはやっておかないといけない作業なので直しておいた方がいいですよ。
◆直し方は?
サイト内の画像タグを全部チェックして、「http」を参照しているものをすべて「https」に置換すればうまくいきます。
Wordpressサイトならプラグインで抽出して対応。
静的HTMLサイトなら複数ファイルを串刺し置換できるサクラエディタとかTextSS.netを使うのが一般的でしょうか。
というわけで、今回正常にSSL化させた手順を以下で説明します。(ワードプレスの場合)
ちょっと疲れてしまって全然デザイン入れてないページで申し訳ないですけど、誰かのお役に立てれば幸いです。
「このサイトへの接続は完全には保護されていません」の直し方(ワードプレスの場合)
◆手順
- プラグイン「Search Regex」をインストール
- 自サイト内のURLをツールで全部チェック
- httpをhttpsに一括置換
- それでも直らない時にチェックする項目
- さらにそれでも直らない時にチェックする項目
今回は画像の参照がおかしい場合の手順です。
スクリプトの参照がおかしい時も似たようなものだと思うので参考にしてください。
一応作業の前に、何らかの手段でバックアップを取っておいてくださいね。
順に見ていきましょう。
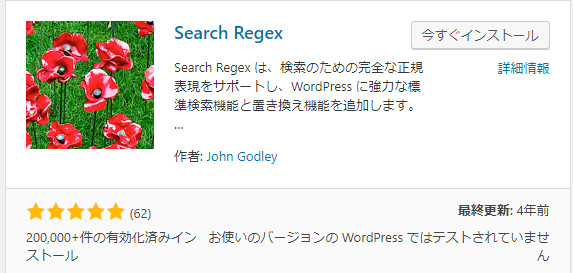
1,プラグイン「Search Regex」をインストール
ワードプレスのダッシュボード>プラグイン>新規追加から「Search Regex」を検索してインストールしてください。
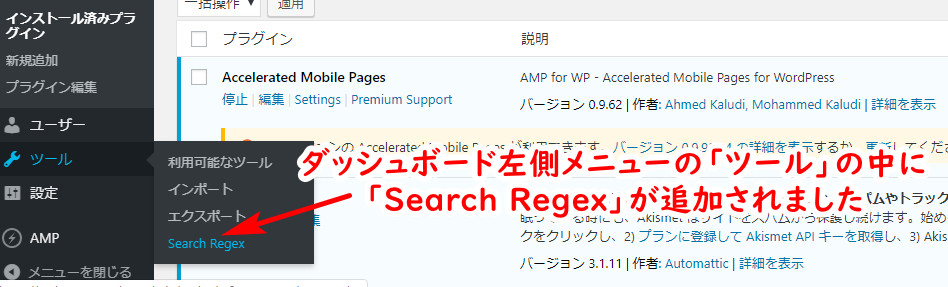
インストールしたら有効化するのを忘れないように。
有効化したら「ツール」内で使えます。
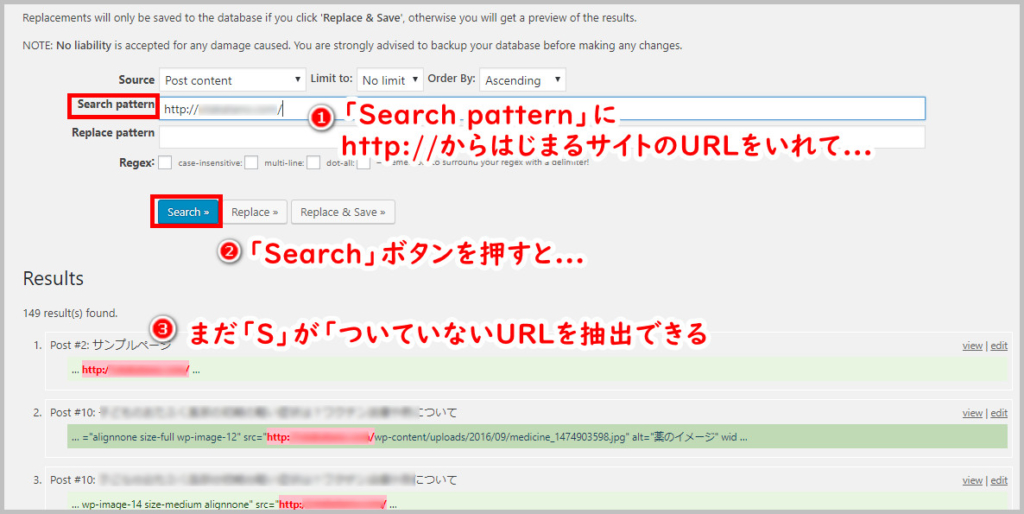
2,自サイト内のURLをツールで全部チェック
早速検索してみて、IMGタグ内や内部リンクに「http」が残っていないか調べていきましょう。
(外部リンクにhttpが混ざっているのはセーフのようです。)
運がとても良ければこの工程だけで直ります。
まずは自サイトの旧URL、つまり「http://」から始まるURLで検索してみましょう。
これで画像タグや内部リンクに残っている「http://」が抽出できました。
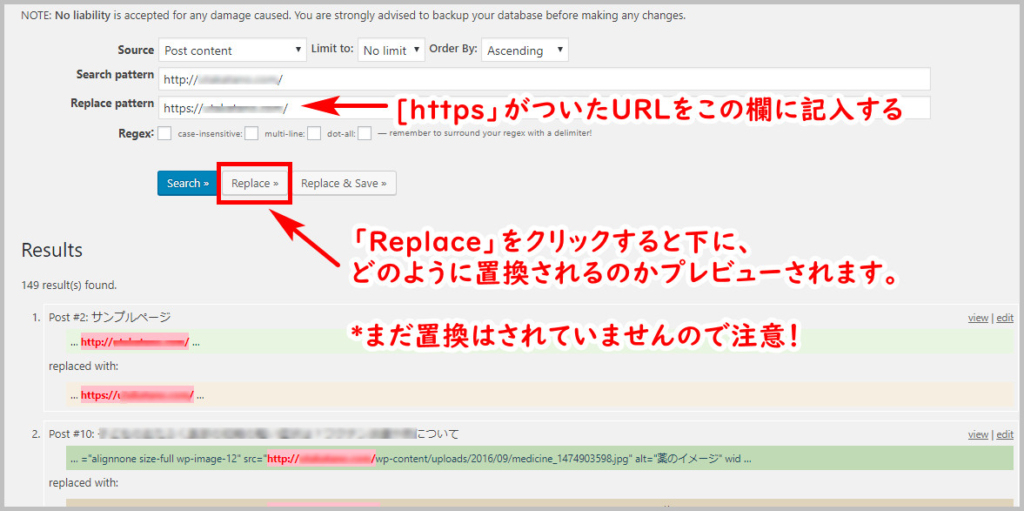
次に「http:/」を「https://」に張り替える作業です。
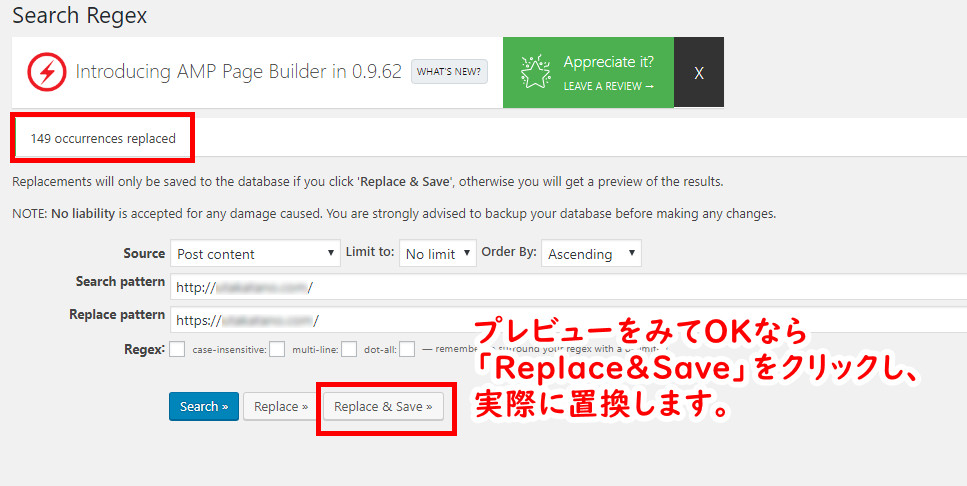
↓このように一旦プレビューしておいてから本番の張り替え作業をするのがいいと思いますよ。
↓置換のやり方はこちら
これでSSLのエラーが直った人はお疲れさまでした。
「まだ終わってねえよ」という時は、他に原因が残っているので、そちらもつぶしていきます。
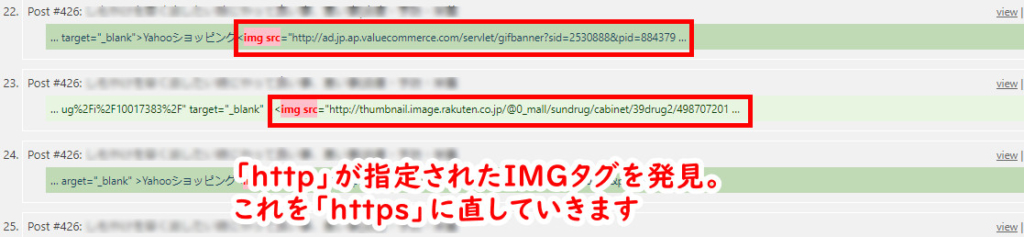
3,まだエラーが残っているときはアフィリエイトコードなどを疑ってみる
Search Regexで「img src」とか「src="http:」とか「http:」といった語句で検索してみてください。
今回触ったワードプレスサイトは楽天とかバリュコマのアフィリコードの中のIMGタグにhttp:が残っていました。

おそらくどこのASPのタグでも、単純にhttpをhttpsに書き換えるだけで問題なくアフィリコードとして正しく挙動するはずですが、念のたサイトに貼ってある古いコードにhttpsをつけてブラウザアクセスして、正しく動くか確認してからツールで一括置換してください。
今回のサイトは「http://www.recipe-blog.jp/」というレシピサイトの埋め込みタグが使われており、その中にhttpのIMGタグが残っていたのでこちらも張り替えました。
ここまでやってみてどうでしょうか?
これで直るケースも多いですが今回はまだしぶとくエラー表示のままです。
その場合は次の対処法を参考にしてみてください。
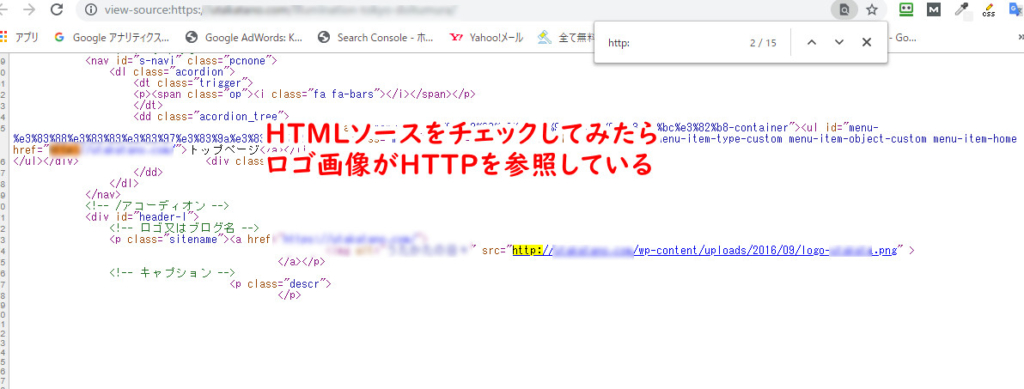
4,ページのHTMLソースを検索してみる
実は一番最初にHTMLのソースを検索した方が効率が良かったかも。
ブラウザでエラーになっているページを右クリックして「ソースの表示」でHTMLソースを表示させて「Ctrl+F」で普通に検索してみます。
今回のワードプレスサイトのテーマは「stinger7」というものが使用されていましたが、ロゴ画像を表示させるIMGタグが古いまま残っていました。
Search Regexで置換したのは記事内のURLのみだったので見落としていたようです。
ロゴ画像への画像タグを更新するには、テーマによって手順が変わりそうですが、「stinger7」の場合だと「カスタマイズ」⇒「ロゴ画像」と進んで、いったん古いロゴを削除し、再度同じ画像をロゴに指定しなおせば勝手にhttps付きのURIで設定してくれます。
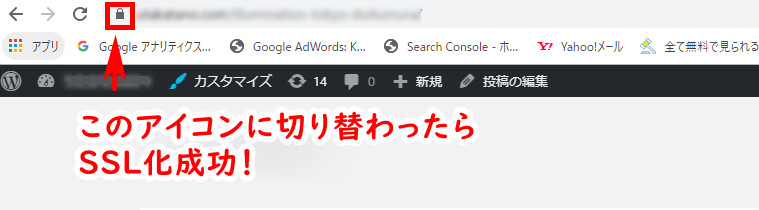
さて、ここまでやって
「このサイトへの接続は完全には保護されていません」というSSLエラー表示は直っているでしょうか?
↓
↓
↓

やっと直りました^^
ここまでチェックすればほとんどのケースで直っていると思いますが、いかがでしょうか。
今回は画像関連のエラーメッセージでしたが、「audio src="http:」、video src="http:」、「script src="http:」といったコンテンツを参照するコードにhttpが混在しているとエラーになりますので要注意です。
誰かの参考になっていたら幸いです。





ディスカッション
コメント一覧
まだ、コメントがありません