サクッ!とMixhostのFTP設定-FFFTPへの登録方法
MIXHOSTへアップロードするための準備を
5分で今すぐやってしまおう。
FFFTPの場合。
僕はサイト作成初心者の方のサポート事業も行っているのですが、ご相談される内容で結構多いのがFTP設定が良くわからないというものです。
確かに初めてサイトを作る時にFTPの設定を誰にも教わらずに行うのは難しいですよね。
何となく設定はできたのでアップロードしてみたら全然サイトが表示されない・・みたいな。
そこで今回は、Mixhostでワードプレスサイトの立ち上げのご依頼をいただきましたので、ちょっとアカウントをお借りしてFFFTPへのFTP情報の登録のやり方をご説明いたします。画像多めで簡単にわかりやすく思っていただけたら嬉しいですがいかがでしょうか。
FFFTPは根強くユーザーの多いソフトですので需要が有るかなと思うんですが、誰かのお役に立てれば幸いです。
うまくやれば最短で5分後にはMIXHOSTのサーバへアップロード・ダウンロードできているようになっているのでぜひ頑張ってください。
- MIXHOSTでFTPアカウントを作る
- FFFTPにFTP情報を登録する
この2STEPで設定は完了!では早速行ってみましょう。
STEP1 MIXHOSTでFTPアカウントを作成
まずはステップその1のMIXHOST側での作業を行いましょう。
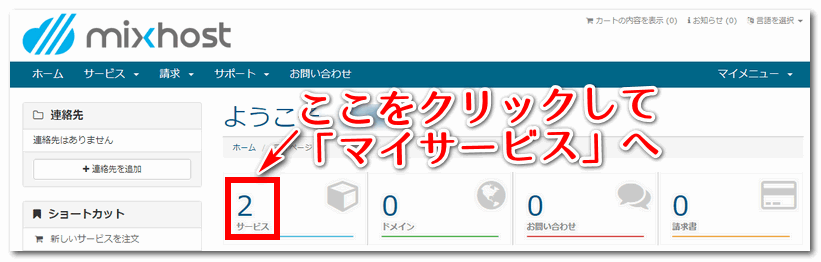
まずはMIXHOSTのここに移動してください。
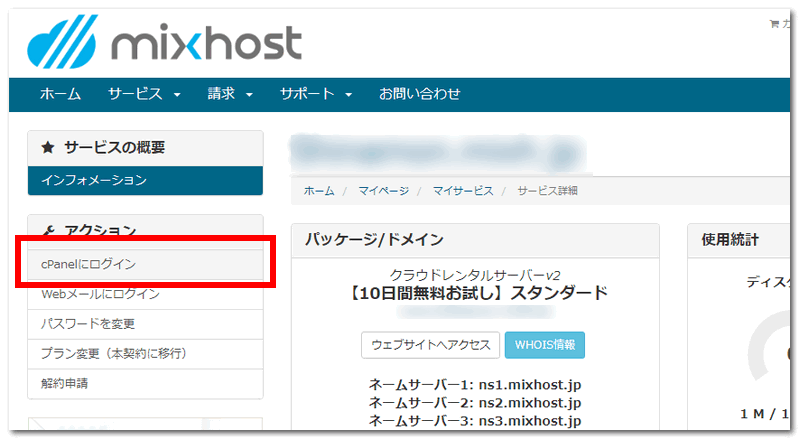
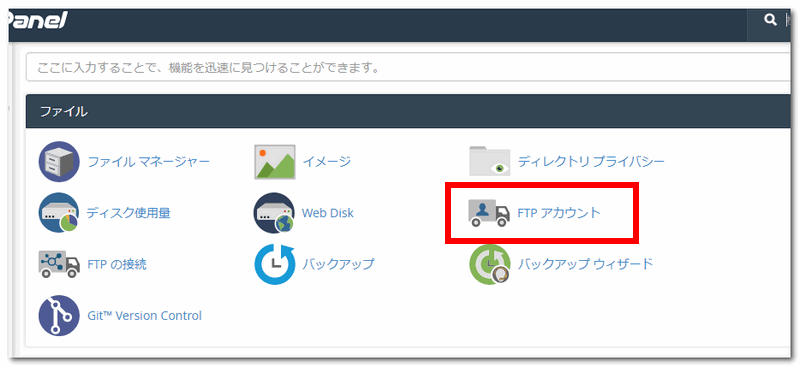
MIXHOSTにログインして、「マイページ」⇒「マイサービス」⇒「cPanelにログイン」⇒「FTPアカウント」と進んでください。
「マイページ」

「マイサービス」

「cPanelにログイン」

「FTPアカウント」

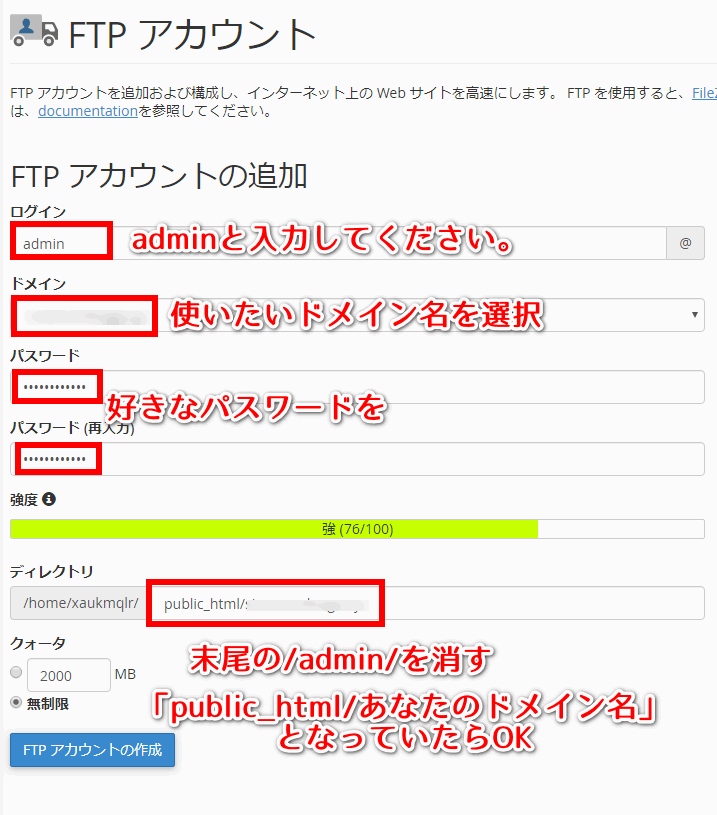
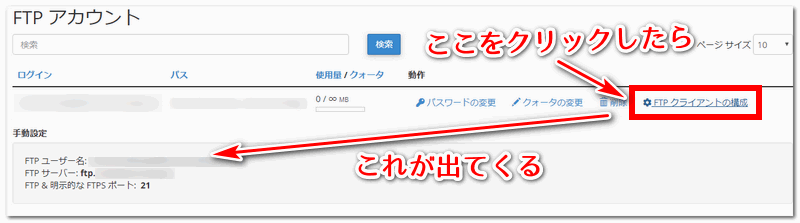
「FTPアカウント」の追加画面
ログインIDを記入してください。本当は何でもいいんですけど、今回は説明を分かりやすくするためにadminというIDにします。
◆ドメイン
FTPアカウントを作りたいドメインを選択
◆パスワード
パスワードを決めて入力してください。
あとで分からなくなることがないように必ずどこかにメモしておいてください。
◆ディレクトリ
自動的にpublic_html/ドメイン名/admin/と入力されますが、最後の/admin/を消しておいてください。
public_html/ドメイン名
↑これでいいです。
◆クォータ
通常は無制限で問題ないと思います。
空欄が埋まったら「FTPアカウントの作成」ボタンをクリック。
そうしたら、一覧に今作ったアカウントが出てきます。
これで手順の半分は終わりです。
ここまでで疲れた方は、コーヒーで一服してからSTEP2へ進みましょう。

STEP2(FFFTP版) MIXHOST⇒FFFTPのFTP設定手順
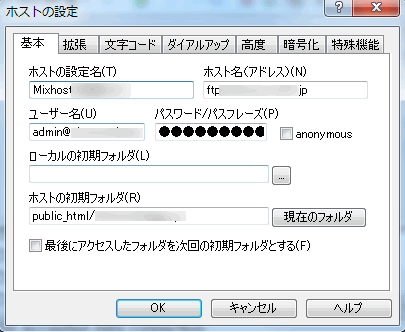
FFFTPの「新規ホスト」⇒「ホストの設定」まで進めてください。
そして各項目を埋めていきます。
(*新規ホストがクリックできない場合はFFFTPをいったん閉じて再起動してください。)

自分で分かれば何でもOKです。◆ホスト名(アドレス)(N)
ミックスホストのFTPアカウントの「FTP サーバー」というのをコピペ◆ユーザー名(U)
ミックスホストのFTPアカウントの「FTP ユーザー名」をコピペ
◆パスワード/パスフレーズ(P)
ミックスホストのFTPアカウントで作成したパスワードをコピペ
◆ローカルの初期フォルダ(L)
空欄でいいです
◆ホストの初期ホルダ(R)
/public_html/ドメイン名という形式です。
◆最後にアクセスしたフォルダを次回の初期フォルダとする(F)
チェックしない
以上設定できましたら「OK」をクリック
一番引っかかりやすいポイント「ホストの初期ホルダ(R)」について
MixhostのFTPアカウント設定で最も分かりにくいのが、ホストの初期ホルダをどこにするのか問題です。
とりあえず空欄にしておいても接続できるんですが、初心者だとどこにサイトのファイルをアップしていいのかわからないと思います。
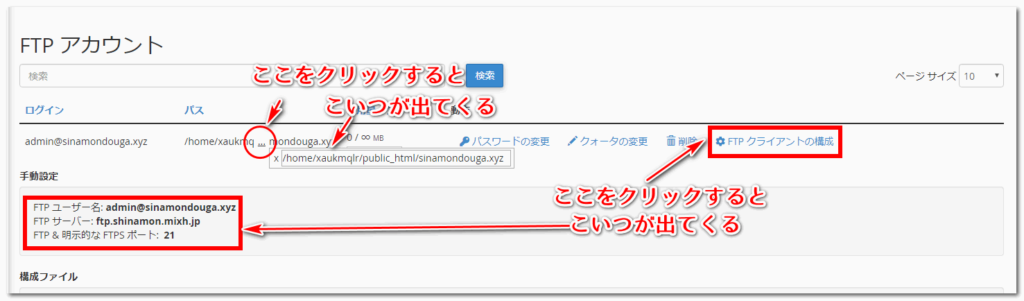
FFFTPの「ホストの初期ホルダ(R)」の欄には、「public_html/あなたのドメイン名」を入れたら一番分かりやすいと思いますが、ドメイン名って何という場合はMixhostに戻って、「FTPアカウント」のパスの欄を開いて、public_html/以降をコピーしてください。
パスの欄は下の画像の丸の部分をクリックすると開けます。

/home/なんちゃら/public_html/なんとか.com* みたいに表示されているのでhome/なんちゃら/の部分は使わずにpublic以降を使ってくださいね。
*.comじゃなくてもあなたの取得した独自ドメインが表示されているはずです。
書いていてわけわからなくなってきましたが、とにかくここを乗り切ったらOKです。
理解しようとせずに淡々とテキスト通りに進めてみてください。
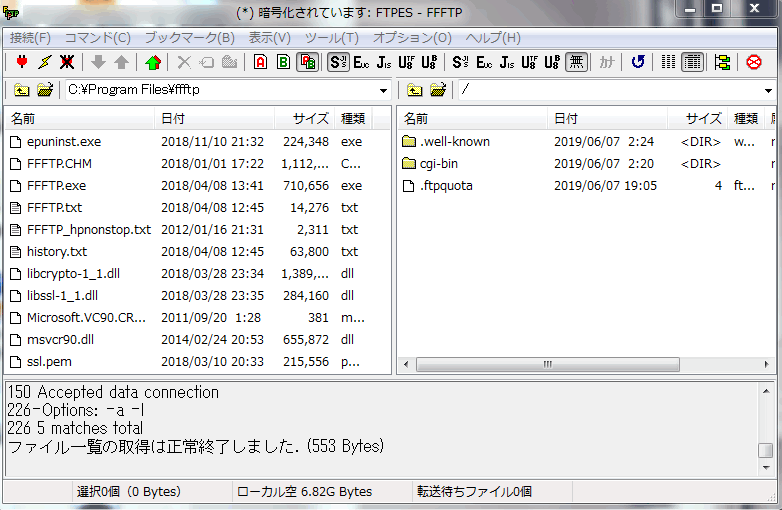
実際に接続してみる
FFFTPの「ホスト一覧」から接続します。
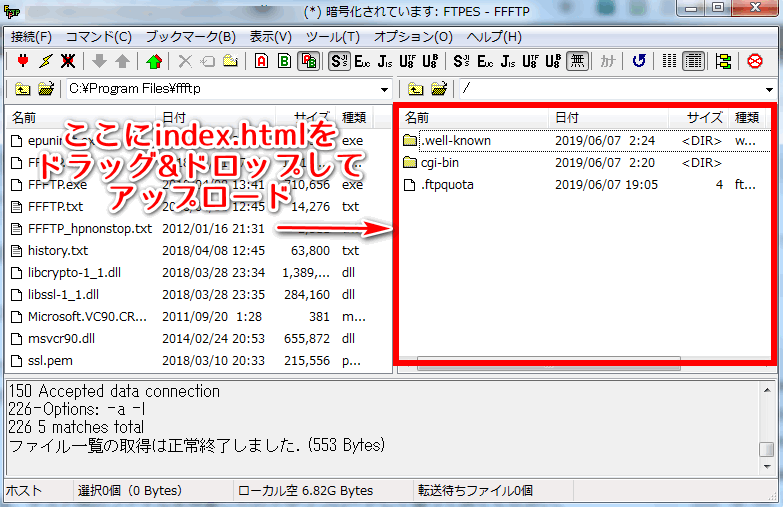
ただしく設定できていたら、初期の状態は以下の画像のようになります。

この状態ならOKです。
ちなみにサーバー内は空っぽなので、ブラウザであなたのURLにアクセスしても「Index of /」と書かれたそっけない画面になっています。

土地でいうと更地の状態ですね。ここにindex.htmlファイルを突っ込めばサイトのトップページの完成です。
ホストの初期ホルダが正しく設定されているかテスト
初期ホルダが正しいかテストしたい場合は、何か適当なテスト用のファイルを突っ込んでみましょう。
わざわざhtmlを書かなくても、メモ帳などでプレーンのテキストを記入したファイルのファイル名を「index.html(拡張子を.txtから.htmlに変更)」としてアップロードすればテストできます。

拡張子って何?という方は、テスト用のファイルを用意したのでダウンロードして使ってみてください。
テスト用index.html (ダウンロード後、ZIP解凍してFFFTPでアップロードしてください。TEST OKとだけ書かれたファイルです。)
あなたのサイトのURLにアクセスして次のような画面になればテストOKです。

テスト完了後はindex.htmlは不要ですので削除しても、サイトのファイルを上書きしてもどちらでも結構です。
以上、ミックスホスト⇒FFFTPの設定でした。
お疲れ様でした!





ディスカッション
コメント一覧
まだ、コメントがありません